技术调研:GSAP
前言
前段时间,原神3.1版本更新,上线看了下有个领原石的活动页
进入页面挺好奇是怎么实现的,于是调研、分享一下~
…
效果
(h5)
绘忆星辰

分析
简单了解一下抓包看了下,这个活动包括了很多图片素材和骨骼等参数,除了固定动画用了spine,其余效果在动画库中有一个叫GSAP (GreenSock Animation Platform)可以大致实现这样的效果
介绍
动画领域有一个比较知名的CSS库:Animate.css,它提供了60多种动画,满足一般网页的需求,比如淡入淡出、闪现等等一系列日常动画,不过虽然它能满足日常需求,但是一些复杂的场景就需要靠JS手动去操作,比如界面滚动到某个元素才开始播放动画,比如拖拽、比如滚动界面时,动态调整元素。
如果自己要手动实现这个需求,其实也不难,只需要监听页面滚动,当要滚动到该元素时,动态添加已经设置好动画的CSS类名,或者直接使用JS动态添加动画。
但自己实现会存在一些响应式界面造成元素高度不一致带来的兼容性问题,所以这个时候使用已经成熟的第三方动画框架就是最好的选择。
简介
GSAP
链接:https://greensock.comGreenSock动画平台(GSAP)是一个业界知名的工具套件,用于1100多万个网站,其中超过50%的获奖网站。在任何框架中,你都可以使用GSAP来动画化JavaScript可以触及的任何东西。无论你想动画UI,SVG,Three.js或React组件
yotube简介-74S
特点:
- 小的
javascript文件 - 消除了所有主要浏览器的兼容性问题
- 相较于
css动画,更易于使用 - 自称地球上最强大动画库
- 高性能,适用范围广
我觉得它可以称为一个动画框架,因为它的生态实在是太健全了,从简单动画,到拖拽,到滚动触发,应有尽有,几乎你能想象到的网页动画在它这里都可以实现,并且只需要使用它一个框架。
但是不知道为什么,这么厉害的东西,在国内很少有关于它的资料。我觉得它不火的原因可能是因为功能太多太复杂,往往一个界面不需要这么多动画,使用简单的Animate.css库就可以满足日常开发的需求。
核心库介绍
核心库包含创建快速、跨浏览器友好的动画所需的一切
核心库的简单入门介绍:https://greensock.com/get-started/
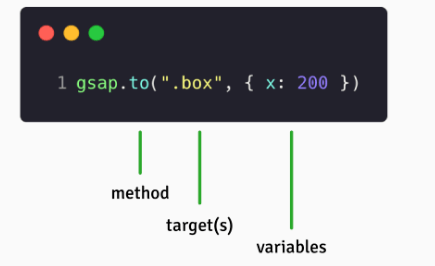
方法 + 目标 + 变量组合

驼峰式类似
react中的style(【-】 => 减号, 【20%】 => 模运算符)- 更精简的写法
- 支持
css属性,svg属性,对象(数组、颜色)
滚动动画介绍
除了核心,还有各种插件。比如基于滚动的动画、可拖动的交互、变形等
这里主要介绍基于滚动的动画
https://greensock.com/scrolltrigger
VIDEO:
https://www.youtube.com/watch?v=X7IBa7vZjmo&t=452s
**scrolltrigger**
1 |
|
1 | .container { |
1 | // step1 |
Demo
WebGL:https://codepen.io/motionharvest/pen/WNQYJyM
DragSVG:https://codepen.io/creativeocean/pen/zYrPrgd
总结
- 通过对
GSAP的简单学习,让我对前端的动画领域有了更进步一的认识 GSAP是一款优秀的动画库,虽然只是浅浅人门,但也能够感受出它的”强大”- 类似的效果展现给我的感觉比较好,不知道是否可以尝试结合我们的活动开发